
Introduction to WEB Development
We believe in a collaborative approach to web development. From the initial concept to the final launch, we work closely with our clients to understand their unique goals, challenges, and target audience. By combining creativity with technical expertise, we ensure that every website we build not only looks stunning but also delivers exceptional user experiences and drives tangible results.
Why Choose Us:
- Expertise: Our team comprises seasoned professionals with years of experience in web development and design.
- Innovation: We stay ahead of the curve by leveraging the latest technologies and best practices in the industry.
- Customer-Centric Approach: Your satisfaction is our top priority, and we go above and beyond to exceed your expectations.
- Affordability: We offer competitive pricing without compromising on quality, making our services accessible to businesses of all sizes.
- Transparency: We believe in open communication and keep you informed at every stage of the development process.
From premium websites to mobile apps, we can help companies large and small get your message across and seen by your customers, whether you're selling products, services or promoting content. We create great digital products that help our customers stay ahead of the competition.
Phase
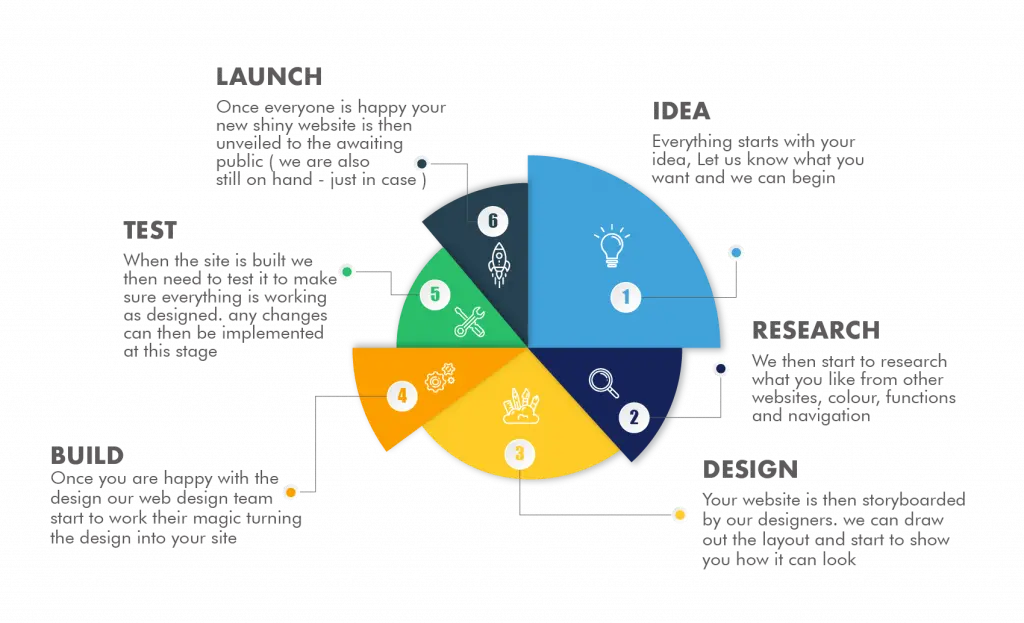
Phases of Web Development
Planning and Research
- Idea Generation: Brainstorming and refining the website idea.
- Market Analysis: Researching competitors, target audience, and market trends.
- Defining Goals: Setting clear objectives and functionalities of the web application or website.
Design
- UI/UX Design: Creating an intuitive and visually appealing user interface.
- Wireframing and Prototyping: Developing initial mockups and prototypes for testing user interaction.
Development
- Frontend Development: Writing code for the user-facing part of the website.
- Backend Development: Building server-side logic, databases, and APIs for the webapplications.
- Testing: Conducting rigorous testing to identify and fix bugs and issues.
Deployment and Maintenance
- Launch: Publishing the website on the requested domain.
- Updates and Maintenance: Regularly updating the code and sections to improve performance, fix bugs, and introduce new features based on user feedback.

Technology
Technologies and Tools
Frontend Technologies:
- Webpages: HTML, CSS, JavaScript
- CSS Frameworks: Bootstrap, TailwindCSS, MUI
Development Tools and Frameworks:
- IDEs: Sublime Text, Visual Studio Code, Notepade++
- Frameworks: Reactjs, Angular, Nextjs, Vue js
Backend Technologies:
- Databases: MySQL, MS-SQL MongoDB, PostgreSQL ,Firebase
- Server-side Development: Node.js, PHP, Laravel, Codeigniter, Django
Challenges
Challenges in Web Development

- Browser Compatibility: Ensuring that websites and web applications function consistently across different web browsers (e.g., Chrome, Firefox, Safari, Edge) and versions can be challenging due to variations in rendering engines, CSS support, and JavaScript execution.
- Responsive Design: With the proliferation of mobile devices with varying screen sizes and resolutions, creating websites that are responsive and adapt seamlessly to different devices and orientations is crucial but can be complex.
- Performance Optimization: Users expect fast-loading websites, and optimizing performance by minimizing HTTP requests, optimizing images and multimedia content, and implementing techniques like lazy loading and code splitting is essential but requires careful attention to detail.
- Security Concerns: Web applications are vulnerable to security threats such as cross-site scripting (XSS), SQL injection, cross-site request forgery (CSRF), and data breaches. Implementing security best practices, such as input validation, data encryption, and user authentication, is critical to safeguarding sensitive information.
Best Practices
Best Practices in Web Development

- User-Centric Approach: Prioritize user experience and usability during design and development.
- Agile Methodology: Adopting an iterative approach for faster development, flexibility, and continuous improvement.
- Regular Testing: Conducting thorough testing at each development stage to identify and fix issues early.
- Analytics and Feedback: Utilizing analytics tools to gather user data and feedback for informed decision-making.
